サイト軽量化を図る方法のひとつとして、CSSの疑似要素afterとbeforeのコンテンツとしてSVG画像を使用することを検討しました。
1.SVG画像をHTMLで使用する場合
SVG画像をHTMLで使用する場合に、imgタグを用いるのは、とても簡単です。
無料でダウンロードできるSVGアイコンサイトには色々あり、HTMLで使用する場合におすすめのひとつに”Icongram”があります。Icongram公式サイト→Outbound link https://icongr.am/
使いたいアイコンが決まったら、色とサイズを選択した後、表示されるURLをimgタグに入れて、表示させたい場所に指定するだけで、簡単に表示させることができます。
たとえば、以下ではMy Latest Articlesの前に指定したSVG画像が表示されます。
2.SVG画像をCSSの疑似要素コンテンツとして使用する場合
SVG画像をCSSの疑似要素コンテンツとして使用する場合の手順は、1)~3)となります。
1)使いたいSVG画像ファイルを用意する
SVG画像は自分で作成するか、あるいは無料・登録不要・商用利用可・リンクやクレジット表記不要のアイコン素材サイトがあるので、そこからダウンロードします。たとえば、’1800 free minimal icons’、’FLAT ICON DESIGN’、’Icongram’、’ICOOON MONO’などがあります。
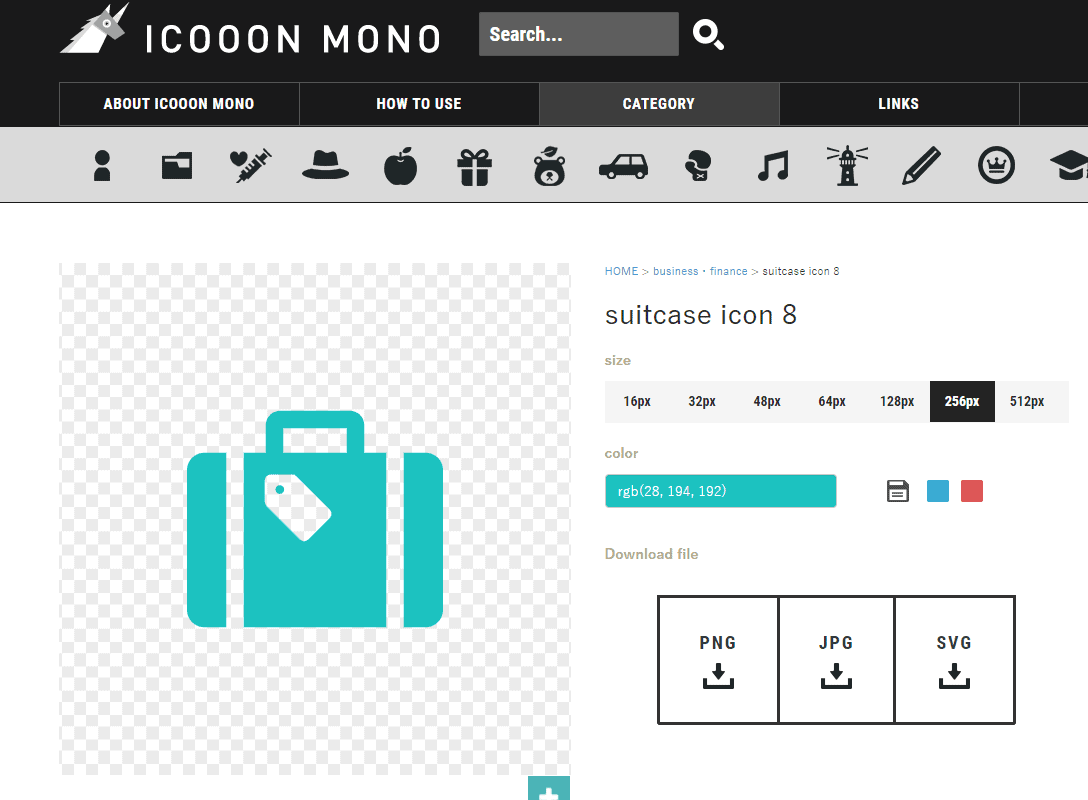
このうち”ICOOON MONO”と”Icongram”は、使いやすくおすすめです。弊サイトでは、”Icongram”はHTMLで、”ICOOON MONO”は疑似要素で使っています。”ICOOON MONO”は、JPEG、PNG、SVGを選択してダウンロードできます。ダウンロードサイズは、16px、32px、48px、64px、128px、256px、512pxの7通り。colorはrgb指定で好きな色が可能です。
2)SVG画像ファイルを、WORDPRESSのメディアにアップロードする
あれこれ試行錯誤しましたが、スタイルシートなどcssで使いたい場合には、疑似要素を用いる方法が上手くいきました。もっと容易な方法もあるとは思いますが、とりあえずメモ書きとして。
まず、用意したSVG画像ファイルを、WORDPRESSのメディアアップロード機能で、JPEG画像と同様に、アップロードします。
もし「セキュリティ上の理由によりこのファイル形式は許可されません」というエラーメッセージが出た場合は、以下の対応で一時的に許可できます。
WordPressでは、デフォルト以外のファイルタイプがアップロードできないように制限がかけられています。そこで、ウェブサイトのwp-config.phpファイルにコードスニペットを追加し、制限を一時的に解除し対応します。ウェブサイトのwp-config.phpファイルはルートフォルダにあり、FTPで編集できます。Xサーバーならファイルマネージャーで編集できます。phpファイルは編集前に念のためバックアップをとっておくと安心です。
(前略)
次に、wp-config.phpファイルを編集し、/* That’s all, stop editing! Happy blogging. */ の上に次のコードスニペットを追加します。
define(‘ALLOW_UNFILTERED_UPLOADS’, true);
(以下略)
引用:Kinsta.com Website ”WordPress「セキュリティ上の理由によりこのファイル形式は許可されません」エラーの処理方法”
3)SVG画像をCSSの疑似要素のコンテンツで使用する例
次に、wordpressのメディアにアップロードしたSVG画像ファイルのURLをコピーしておきます。CSSの疑似要素のコンテンツの背景画像としてSVG画像ファイルを用いると、SVG画像が表示されます。疑似要素のコンテンツにSVG画像を用いてもwidth、heightが使えません。背景画像にすると、表示され、width、height指定で自由にサイズを設定できるようになります。
contentを空白にし、背景としてsvg画像を用いる。←ポイント!
たとえばstyle.cssでは、
| blockquote::before { display:inline; content:””; background-image: url(“https: ~/img/quotation-green-16px.svg”); background-repeat: no-repeat; background-size: contain; height:30px; width:30px; color:1cc2c0; padding-right: 20px; } |
displayは、要素と画像を横に並べたいときにはinline-block、縦に並べたいときにはblockにします。contentは、””で空白を指定。background-imageに、使いたいSVG画像のURLを指定します。このURLは、wordpressのメディアにアップロードしたSVG画像ファイルのURLです。画像の繰り返しを避けるよう、no-repeatと指定。background-sizeは、疑似要素と同じ大きさにして、width、heightで調節したいので、containと指定します。あとは、SVG画像を表示させたい場所にあわせてcssを微調整しましょう。
これでCSSの疑似要素afterとbeforeのコンテンツとしてSVG画像を使用することができます。
3.サイトのスピードアップをはかるには
Webサイトの多くがWordPressを使用している昨今、サイトのスピードアップは改善を重ねては尽きない問題のひとつにあげられています。画像の最適化はもちろんのこと、プラグインの数を必要最小限に抑えたり、軽量テーマに変更したりと、多くの改善案が様々にあげられていますが、ここでは基本に立ち返ります。すなわちサイトの将来プランや現在の規模を参考に、ホスティング会社が適切なものかどうか検討してみましょう。
1)WordPressホスティング会社の選択
ホスティングサーバーには、共有ホスティング、VPSホスティング、専用ホスティング、クラウドホスティング(マネージドホスティング)の種類があります。どのホスティングサーバーを選択するかの一般的な目安として、共有ホスティングサーバーはWordPressを初めて使用する方や価格をはじめとしたパフォーマンス重視の個人・法人サイトにおすすめのホスティングサーバーです。自身でサーバーを運用し、価格もクラウドホスティングに比べると安価におさえることができます。ひと月の訪問数が約25000件を超える個人サイトや中小企業サイト以上になると、クラウドホスティングサーバーの選択肢が視野に入ります。共有サーバーに比べ価格は上がりますが、より専門性の高い、よりパーソナライズされたならでは高パフォーマンス性がメリットです。訪問数はあくまでも目安であり、サイトにあわせてサーバーの選択肢は自由にあります。日本国内でおすすめのホスティングサーバーが国内最速をうたうOutbound link “エックスサーバー
![]() “、”Xserverビジネス
“、”Xserverビジネス ![]() “です。弊サイトもXserverを利用しています。さらに超高速クラウドサーバー『wpX Speed』が2019年4月からエックスサーバーにより提供されています。
“です。弊サイトもXserverを利用しています。さらに超高速クラウドサーバー『wpX Speed』が2019年4月からエックスサーバーにより提供されています。
2)Xserverのメリット
Xserverのメリットとして個人的に特におすすめなのが、サーバー稼働率の安定さ、国内最速と評判の高速性能、無料の独自SSL利用可です。さらにサーバーデータの毎日自動バックアップも過去に標準装備へと変更となり、ネットワークシステムの強化など、継続的なサービス改善や機能の追加とXserverは進化し続けています。